|
After a while, you are going to want to organize your files so that they will be easier to find. Nothing can be more frustrating than to have to hunt and hunt a file that you are wanting to use. To organize, having different folders is exactly what you need. Let's make a folder! |
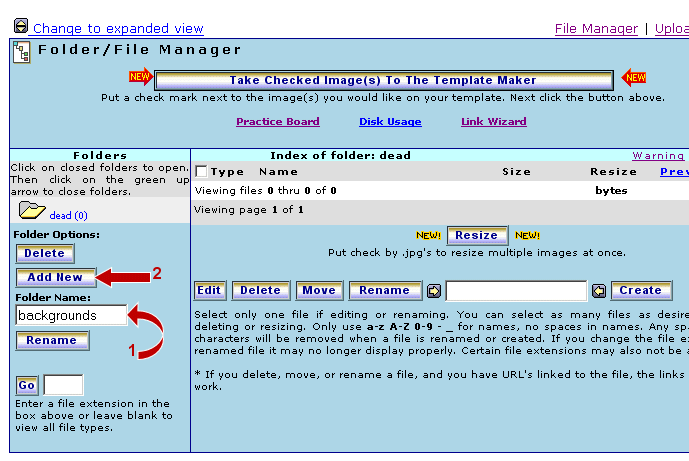
Over on the left, you will see a white box that has Folder Name: over top of it. Type in backgrounds. Next click Add New.
<img src=http:www.deadzoom.com/member/dead/backgrounds/money_stack.jpg>.
Remember, URL's are case sensitive. If you upload a file with a lower case name, the URL must also be lower case!
<img src=www.deadzoom.com/member/dead/backgrounds/money_stack.jpg>
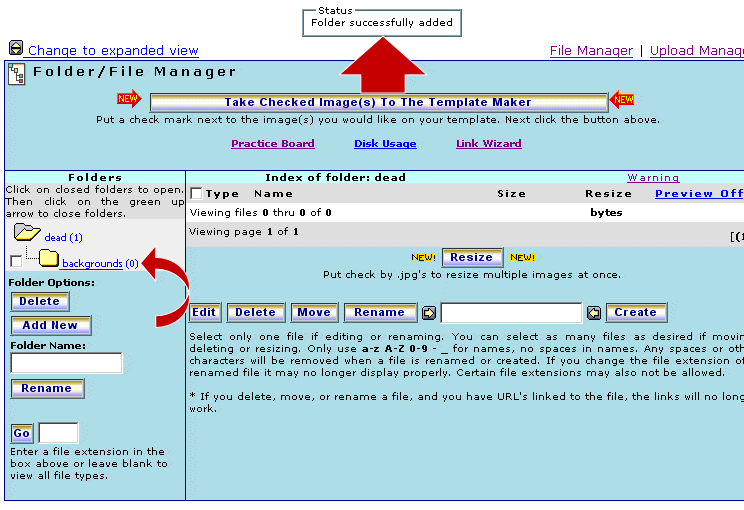
On the left, you will see the new folder called Backgrounds, and up at the top in the Status Box, you will see Folder successfully added.
Congratulations! You have just created your first folder!

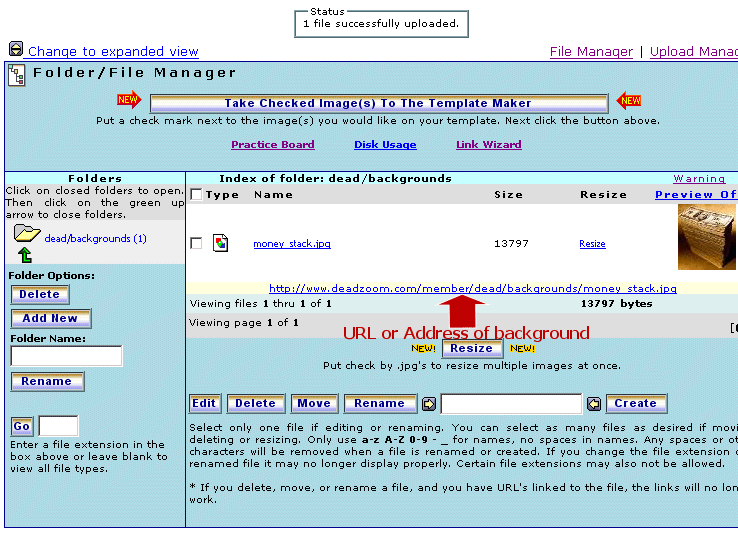
To upload to that folder, you do that the same way as you did to upload to your main folder. Notice that the URL has changed. The URL(Address) of the image now contains the name of the backgrounds folder, as well as the main folder name.
In the example, the name of the background image is money_stack, so the URL of that background will be ...

Remember ... when you make a new folder and move a file into the new folder, the URL(address) of the image or file will change to the new URL for that folder.
The new URL(address) of the example is ...
The new URL will contain the name of the folder it is located in.
Pat yourself on the back, you have done a great job, and you are well on your way to having images in your auctions!
So what are you waiting for? Ready ... Set ... Upload!
Want to learn to Copy & Paste using the mouse?
Want to learn to Copy & Paste using keyboard shortcuts?
Want to Make An Auction Template
Want to make a Practice Page?